第1部分:使用场景
由于几经尝试,宝塔linux面板相比宝塔windows面板更加亲民,因为大部分网站源码都是基于php+linux开发的,另外,由于工作上的需求以及自己技术上的要求,需要使用最新的asp.net core。正好也可以练练手。创建项目什么的我就不多说了,这里直接介绍如何运用宝塔中docker部署这个网站。
第2部分:步骤说明
1.编译之前要保证自己的开发环境(电脑)中有安装docker
地址:https://www.docker.com/get-started/
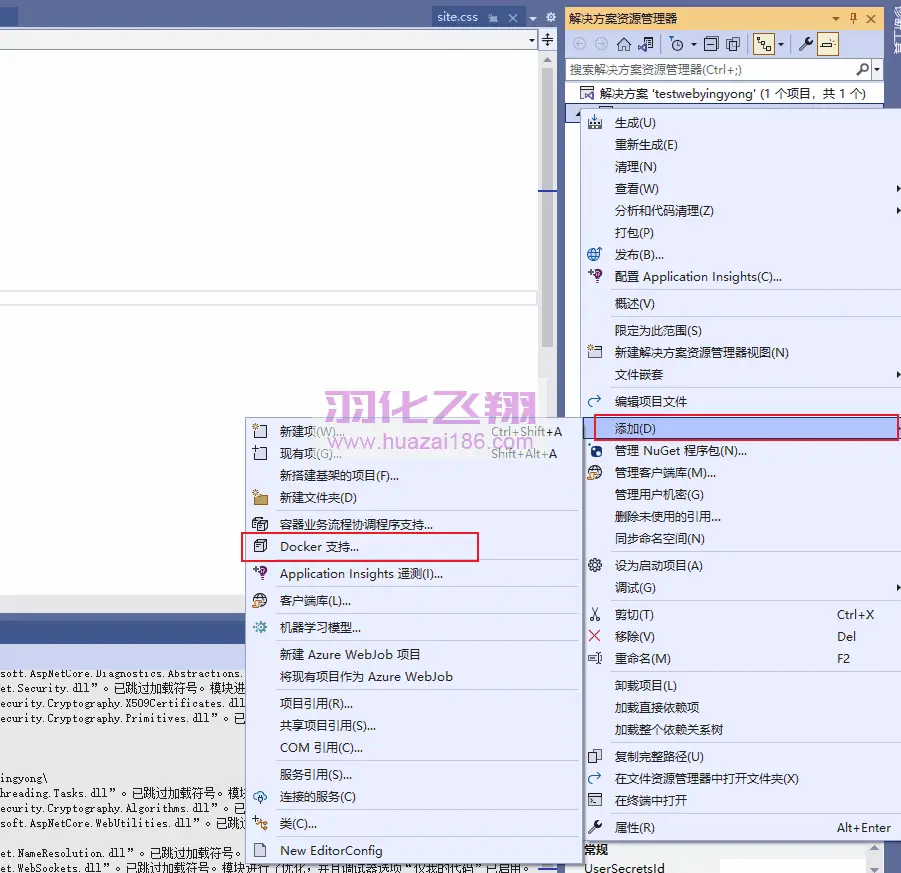
2.给项目添加docker支持

3.选中Linux

4.修改docker文件端口,注意要与工程启动端口一致

5.修改Program.cs文件,添加Url,注意端口要与工程启动端口一致(必须加,我这边测试了,不加无法访问)

5.右键docker文件,选择生成docker镜像

6.cmd检查是否生成镜像
docker images -a

7.cmd导出镜像到硬盘
docker save testwebyingyong -o D:\testwebyingyong.tar

8.宝塔面板软件商店安装docker管理器

9.打开管理器

10.上传doker镜像

11.导入镜像

12.创建容器

13.开启端口
宝塔和云服务器管理后台的安全组中要把端口放行,我这边是5027
14.访问测试

© 版权声明
THE END











暂无评论内容