今天羽化飞翔给大家带来的资源名称是【 WebStorm 2020.1 】,希望能够帮助到大家。更多软件资源,访问《互联网常用软件工具资源汇总贴》。
软件介绍
WebStorm 2020.1是一款功能强大的Web前端开发神器,拥有现代JavaScript IDE开发环境,并完全适合通过Node.js进行复杂的客户端开发和服务器端开发。同时该软件还具备对JavaScript、HTML、 CSS及其现代替代方案以及Angular或React等框架的高级支持,十分强大,并还提供了先进的代码辅助,以便更好的进行开发。
WebStorm 2020.1 软件下载地址

WebStorm 2020.1 软件安装步骤及详细教程
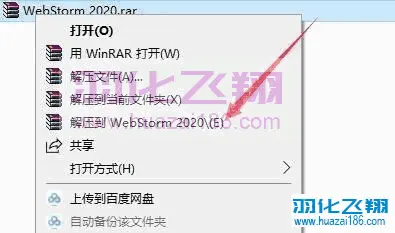
1.选择我们下载的安装包,右键解压。

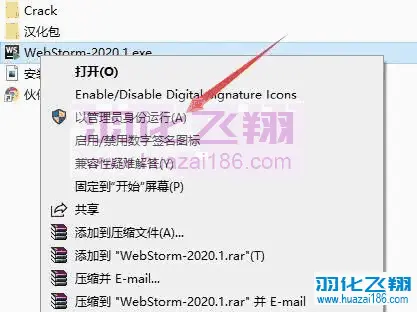
2.解压后,右键以管理员身份运行安装程序。

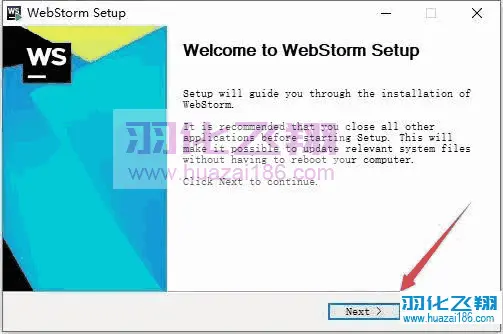
3.点击Next。

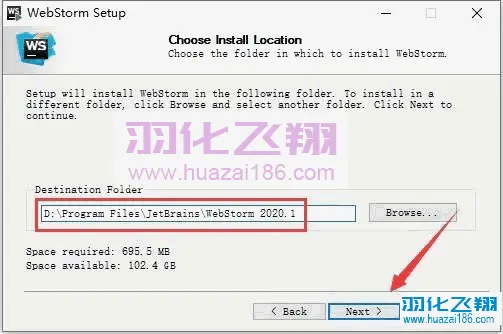
4.如需修改安装路径,直接将C修改为你需要安装到的盘,本例安装到D盘,点击Next。

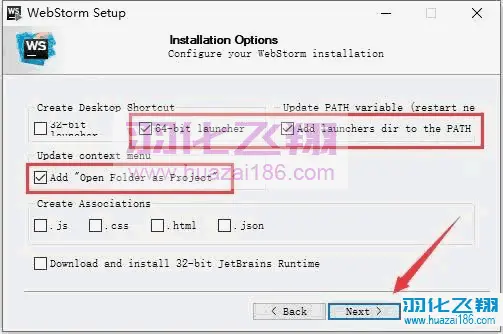
5.勾选后点击Next。

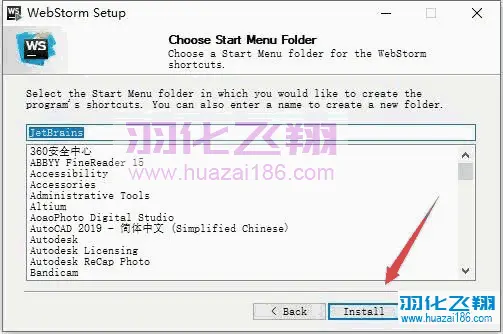
6.点击Install。

7.软件安装中……

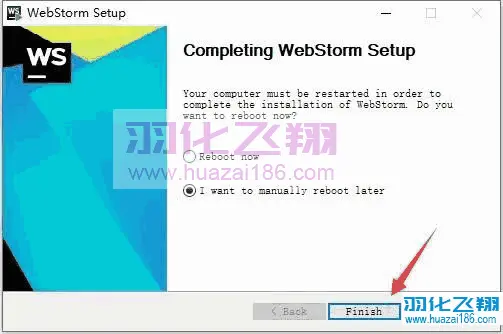
8.点击Finish。

9.双击打开桌面WebStorm软件。

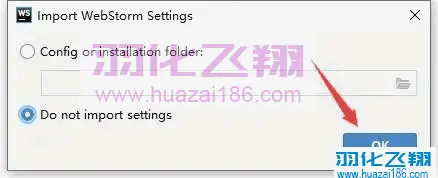
10.点击OK。

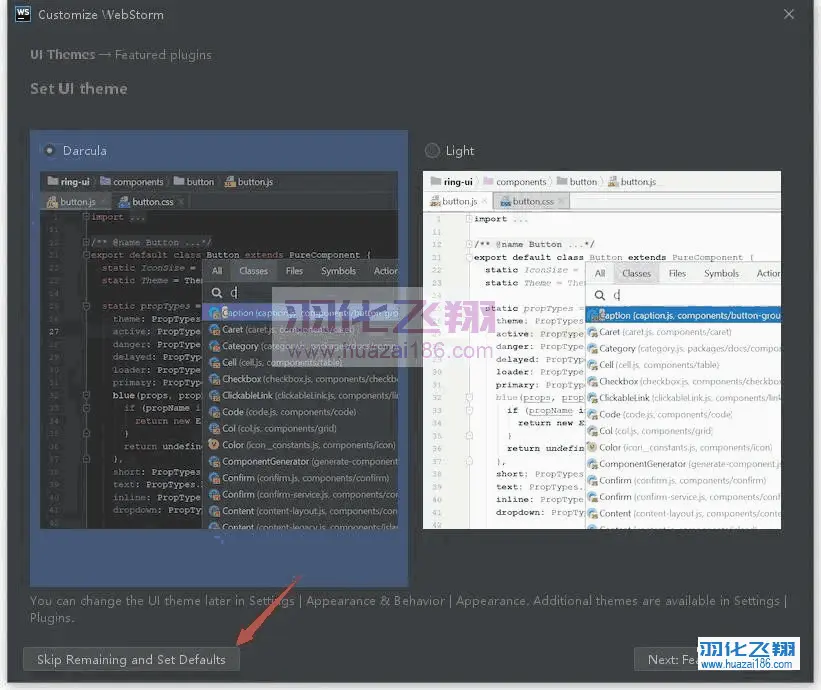
11.点击左下角【Skip……】。

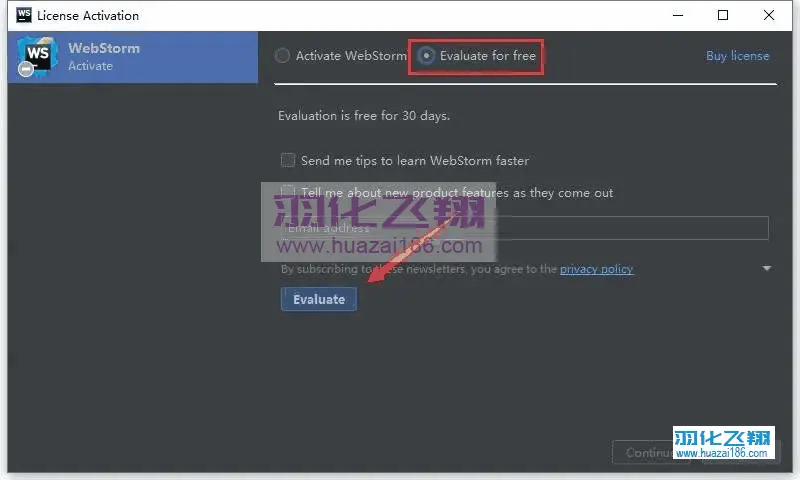
12.选择【Evaluate for free】,点击Evaluate。

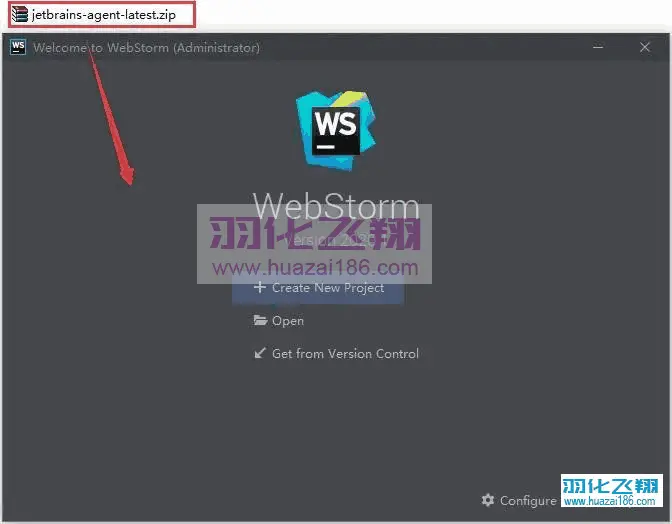
13.打开解压后的安装包,进入【Crack】破解文件夹。

14.将图示文件拖入到软件窗口中。

15.点击Restart。

16.点击【为WebStorm安装】。

17.点击是。

18.英文版安装成功;如需使用中文版,退出软件窗口,开始下面的汉化操作。

19.打开安装包汉化包文件夹,复制图示文件到软件安装目录(参考第4步安装路径)。

20.打开图示路径,在空白处右键粘贴。

21.双击打开桌面WebStorm软件。

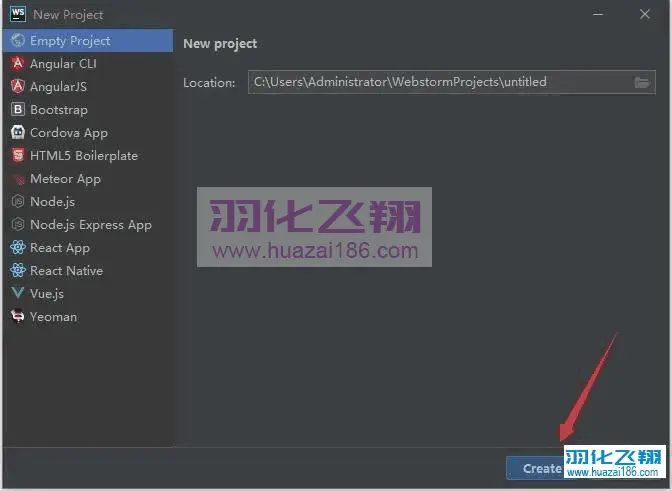
22.点击创建项目。

23.点击Create。

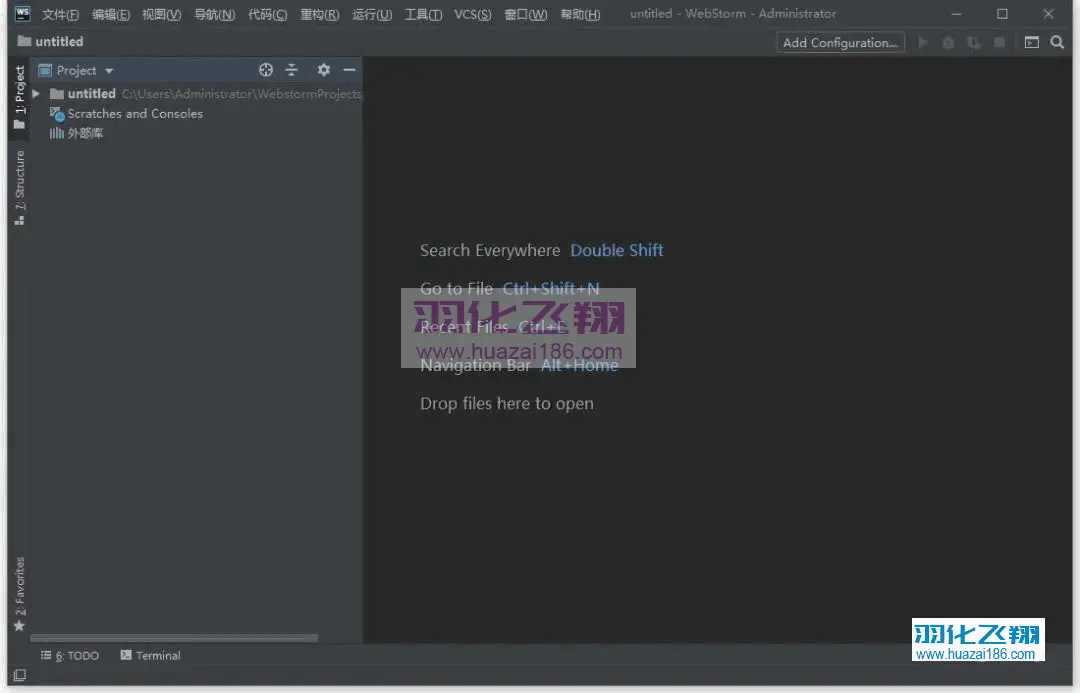
24.软件安装完成,运行界面如下。

25.到此安装结束。












暂无评论内容